-
 WordPress
WordPress
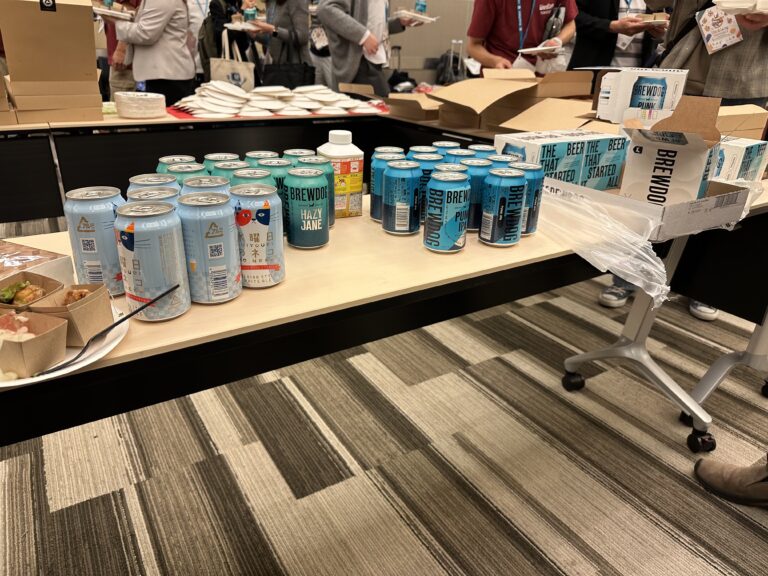
WordCampTokyo2023に参加してきました
2019年以来4年ぶりにオフラインで開催されたWordCampTokyoに参加してきました。相変わら […] -
 WordPress
WordPress
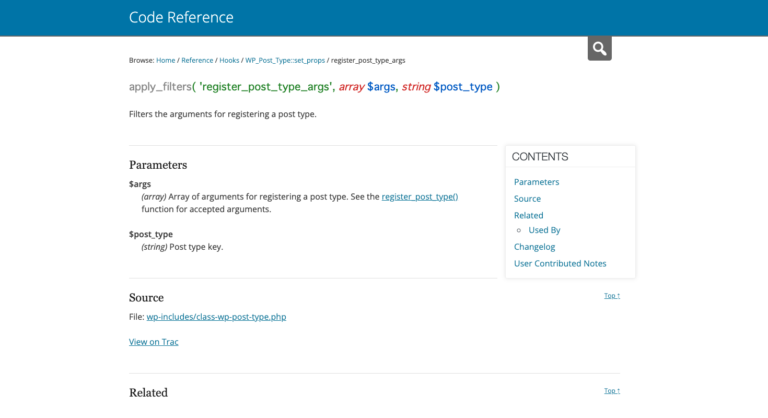
WordPressの「投稿」を任意の名前に変更する
久々にWordPressを触ったときに、WordPress標準の「投稿」(post_type が p […] -
自分用メモ
mailcatcherをmacに入れるときのメモ
うまくビルドされないので、これを使う -
 WordPress
WordPress
WP ZoomUPで話します
ギリギリのご案内になりましたが、今週末12日(金)に開催されるWP ZoomUPにてWP-CLIにつ […] -
 WordPress
WordPress
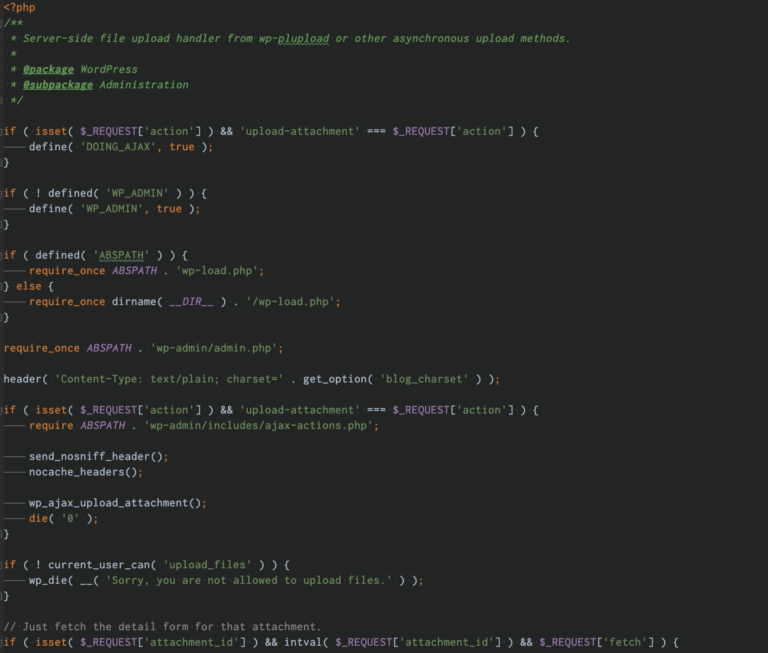
WordPressでファイルアップロードをAjaxでやる方法
会員制サイトとかで、アイコンとかを管理画面からではなく、固定ページなどからアップロードしたいことがあ […] -
 雑記
雑記
『Gutenbergで話すポッドキャスト』はじめました。
2週間に1回くらいのペースでやっている『Gutenbergを読む会』でポッドキャストをはじめました。 […] -
 WordPress
WordPress
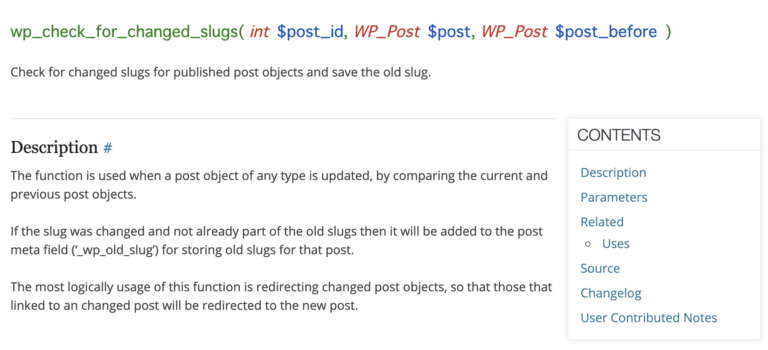
投稿のスラッグを変えたのに旧アドレスから正しくリダイレクトされるのはなぜか
昨日書いた記事のスラッグ設定を忘れていて、先程書き換えました。すでにシェア済みのFacebookやT […] -
 WordPress
WordPress
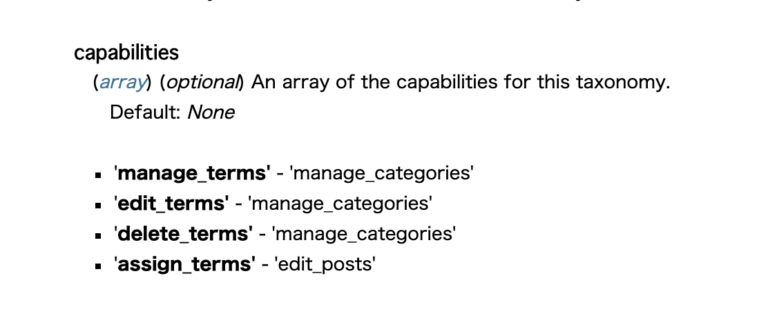
カスタム投稿タイプに独自の編集権限を与えていた時、カスタムタクソノミーを設定する…
お客さんから、連絡が来て気づいた問題。 うまくまとまらんけどとりあえずメモ書き程度に書く。似たような […] -
 WordPress
WordPress
do_action Japan 2020に参加します
今週末5月16日17日に開催されるdo_action Japan 2020に参加します。 -
WordPress
WordPress移設作業のメモ
サーバを載せ替える作業をしているのですが、作業で使用しているシェルとかのメモ。 -
WordPress
WordCampTokyo2019に参加してきました
2019/11/1~2に開催されたWordCampTokyo2019に参加してきました。 私の悪い癖 […] -
WordPress
WP-CLIを使ったDBのインポート/エクスポート処理シェル
7月30日に行われたWP ZoomUPでWP-CLIでモリカワテツシ さんが「太宰治がブログを作って […]